Dokumentáció
Bevezető
A weboldalon minden regisztrált felhasználó számára lehetőség van saját oktatási anyag közzétételére, megosztására. Ezek az anyagok ha nem saját forrásból származnak, fel kell tüntetni a szerző nevét, illetve weboldalát, ha van.
Az oktatási anyagok közzététel után, ha azt az adminisztrátor jóváhagyta, bárki számára elérhetővé válnak. A tartalom eléréséhez nem szükséges regisztráció.
(FIGYELEM: egyes képek nagy felbontásúak, ezért lehetséges, hogy nem fértek el teljes egészében a weboldalon. A csúszkák segítségével lehet ezt a hibát kiküszübölni.)
Saját oktatási anyag készítése
A menüsoron, a profil gombra kattintva lehet kiválasztani a vezérlőpultot.

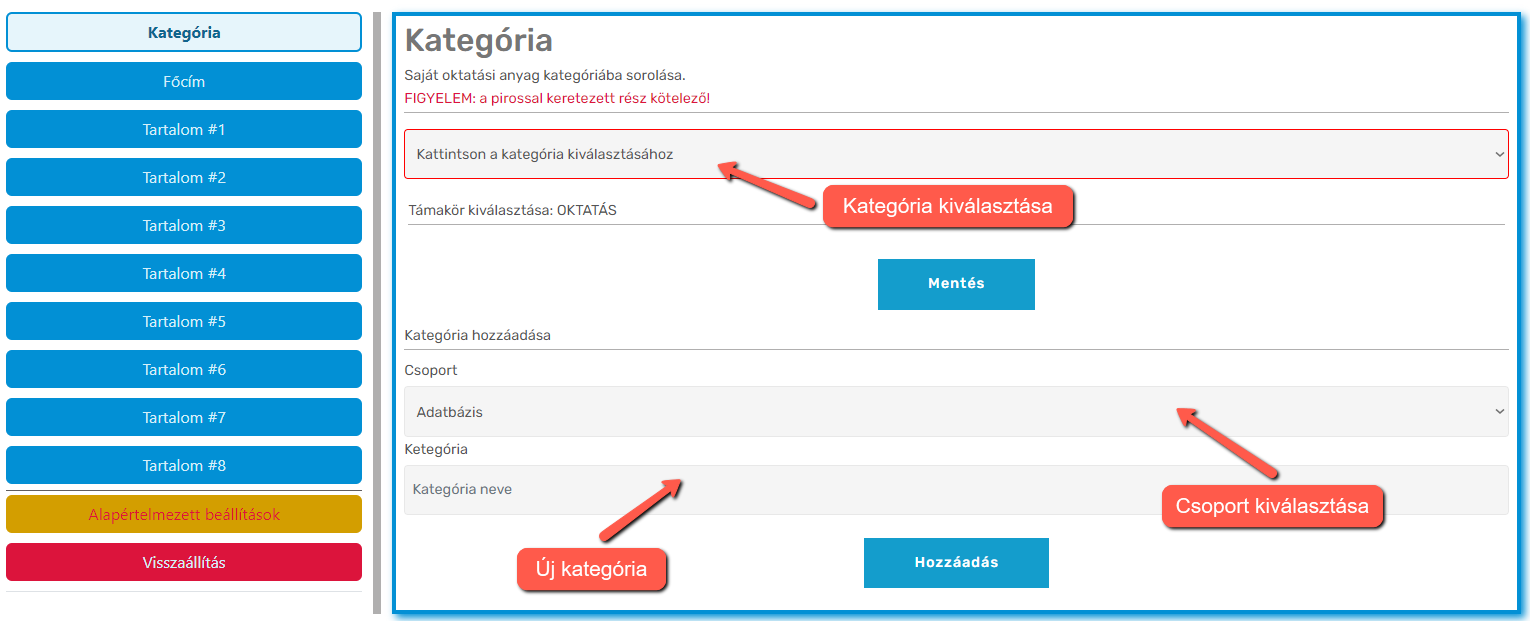
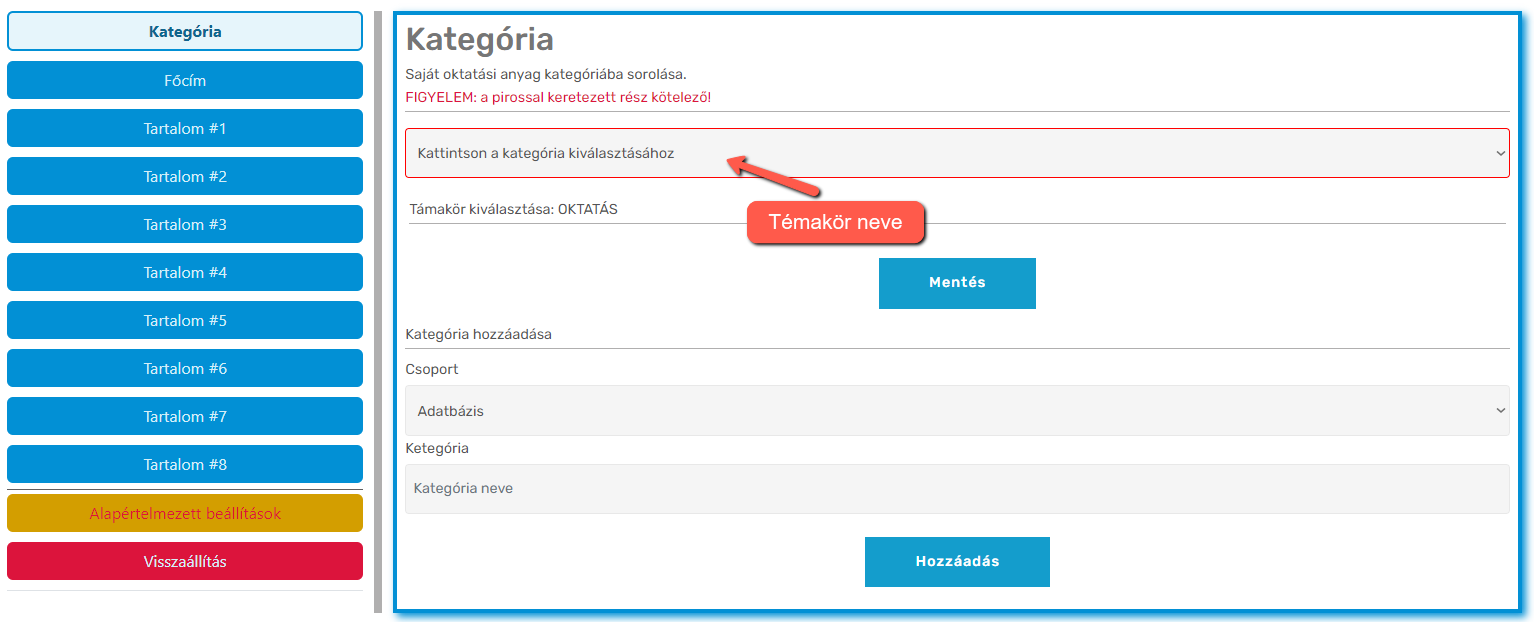
Már az első oldalon észre vehető, hogy a kötelező mezők meg vannak különböztetve. Ezek lehetnek szöveges mezők, vagy legördülő menü. Előfordulhat, hogy van alapértelmezett érték, ezekre figyelni kell.

Már a kategória kiválasztása után megjelenik a "Közzététel" gomb, viszont csak a kötelező mezők kitöltése után használható. Minden tartalmat az adminisztrátor ellenőriz, ezért csak olyan oktatási anyagot engedélyez, melyek megfelelnek minden feltételnek.

A közzététel feltételei:
- Kötelező mezők kitöltése (ezt a rendszer ellenőrzi)
- A kategóriának megfelelő tartalom megadása. Ha a tartalom témaköre nem szerepel a kategóriák listájában, új kategóriát is meg lehet adni.
- Duplikált tartalom esetén mindig az utolsó kerül törlésre, melyről a felhasználó értesítést kap.

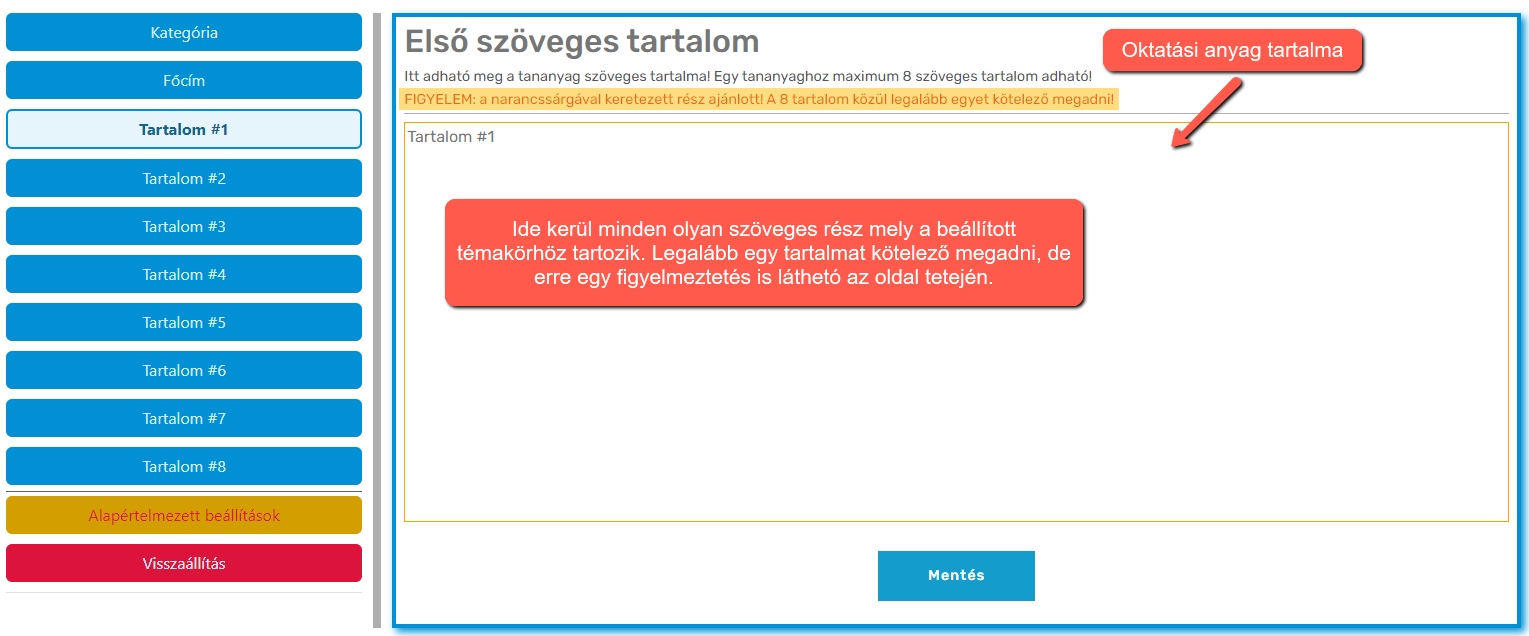
A kategória, cím(ek), alcím(ek) megadása után jöhet a tartalom. Legalább egy szöveges tartalom megadása kötelező, amint azt a fenti ábra is mutatja. Ügyeljünk arra, hogy részletes, a kezdők számára is érthető legyen a leírás. Akár elérési útvonalat is meg lehet adni (pl. telefonszám, email) a többi látogató számára, ha kérdés merülne fel a témakörrel kapcsolatban.

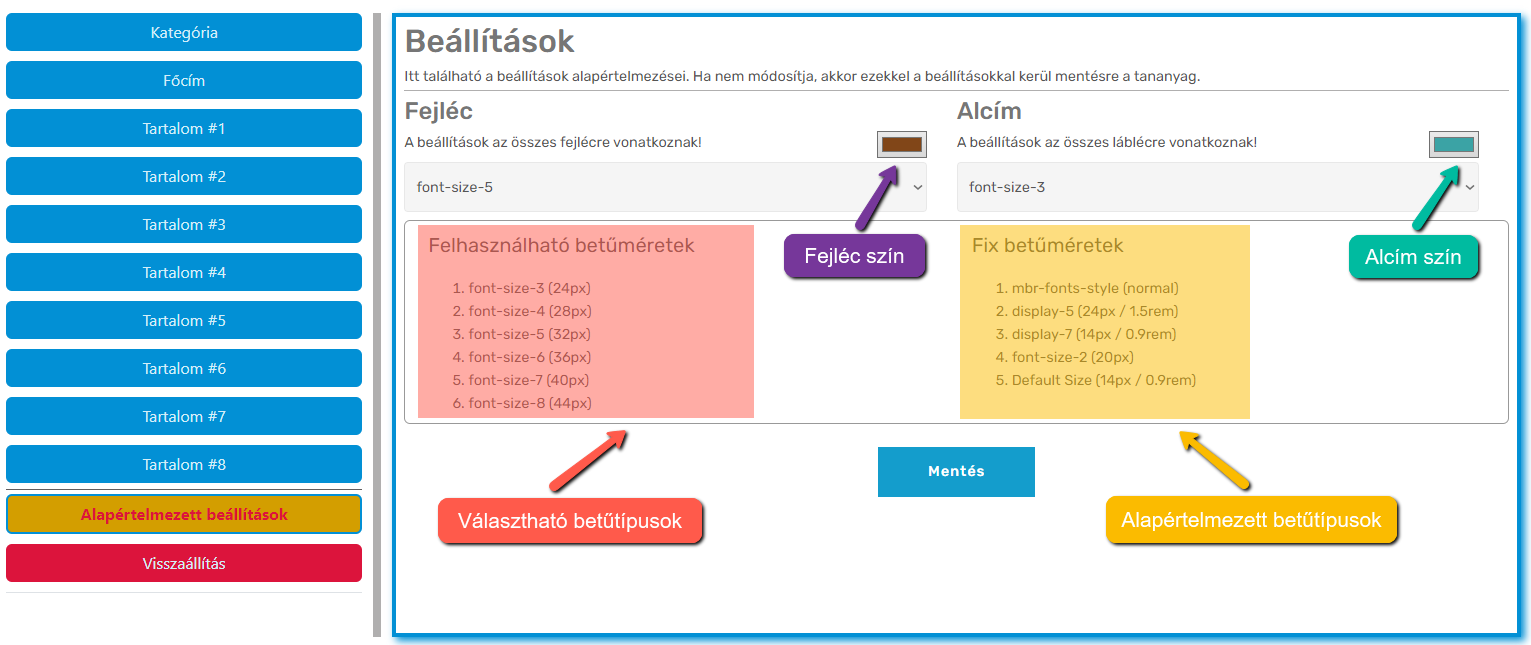
Az "Alapértelmezett beállítások" menüpont alatt néhány alapvető beállítást lehet módosítani, mint például fejléc, lábléc betűszín, illetve betűméret.
Egy rövid szöveges magyarázat is segít a választásban. Betűosztályok szerint van felsorolva, de minden osztály mellett szerepel a képpontos (pixel) méret is.
Fontos: A közzétett oktatási anyagok beállítása már nem módosítható. Ha bármilyen észrevétele lenne menet közben, vegye fel a kapcsolatot az adminisztrátorral!
Néhány gyakran használt betűméret átszámítva:
(FIGYELEM: 14px alatti betűméretnél a GOOGLE "bűntet"!)
| Pixel | REM | Pixel | REM |
|---|---|---|---|
| 14px | 0.875rem | 23px | 1.438rem |
| 15px | 0.938rem | 24px | 1.5rem |
| 16px | 1rem | 25px | 1.563rem |
| 17px | 1.063rem | 26px | 1.625rem |
| 18px | 1.125rem | 27px | 1.688rem |
| 19px | 1.188rem | 28px | 1.75rem |
| 20px | 1.25rem | 29px | 1.813rem |
| 21px | 1.313rem | 30px | 1.875rem |
| 22px | 1.375rem |
További betűméret itt található, vagy akár át is konvertálható.

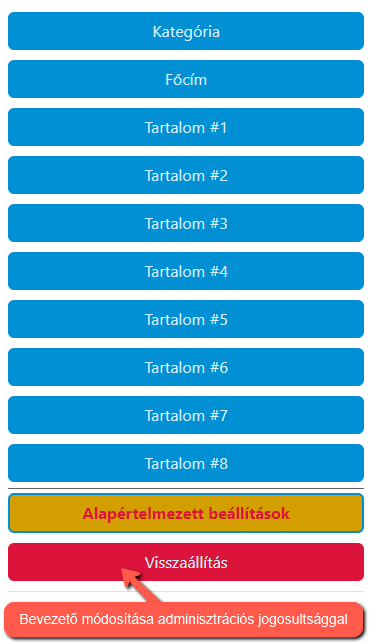
A "Visszaállítás" gomb a neve alapján félreérthető. Valójában az adminisztrációs joggal rendelkező felhasználók férhetnek hozzá. Feladata a "Bevezető" szöveges tartalmának a módosítása. A gombra kattintva szerkeszthetővé válik a "Bevezető".
Saját weboldal tesztelése
Mappa létrehozása
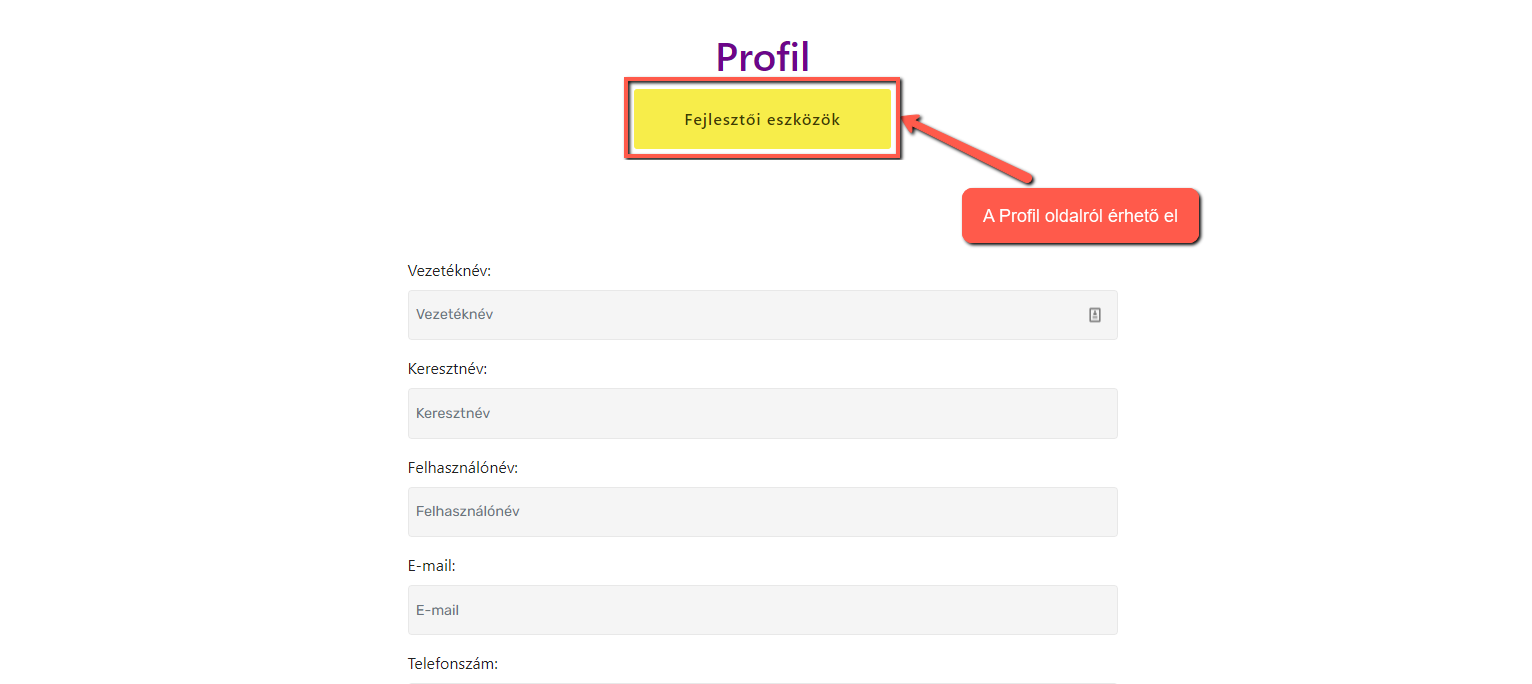
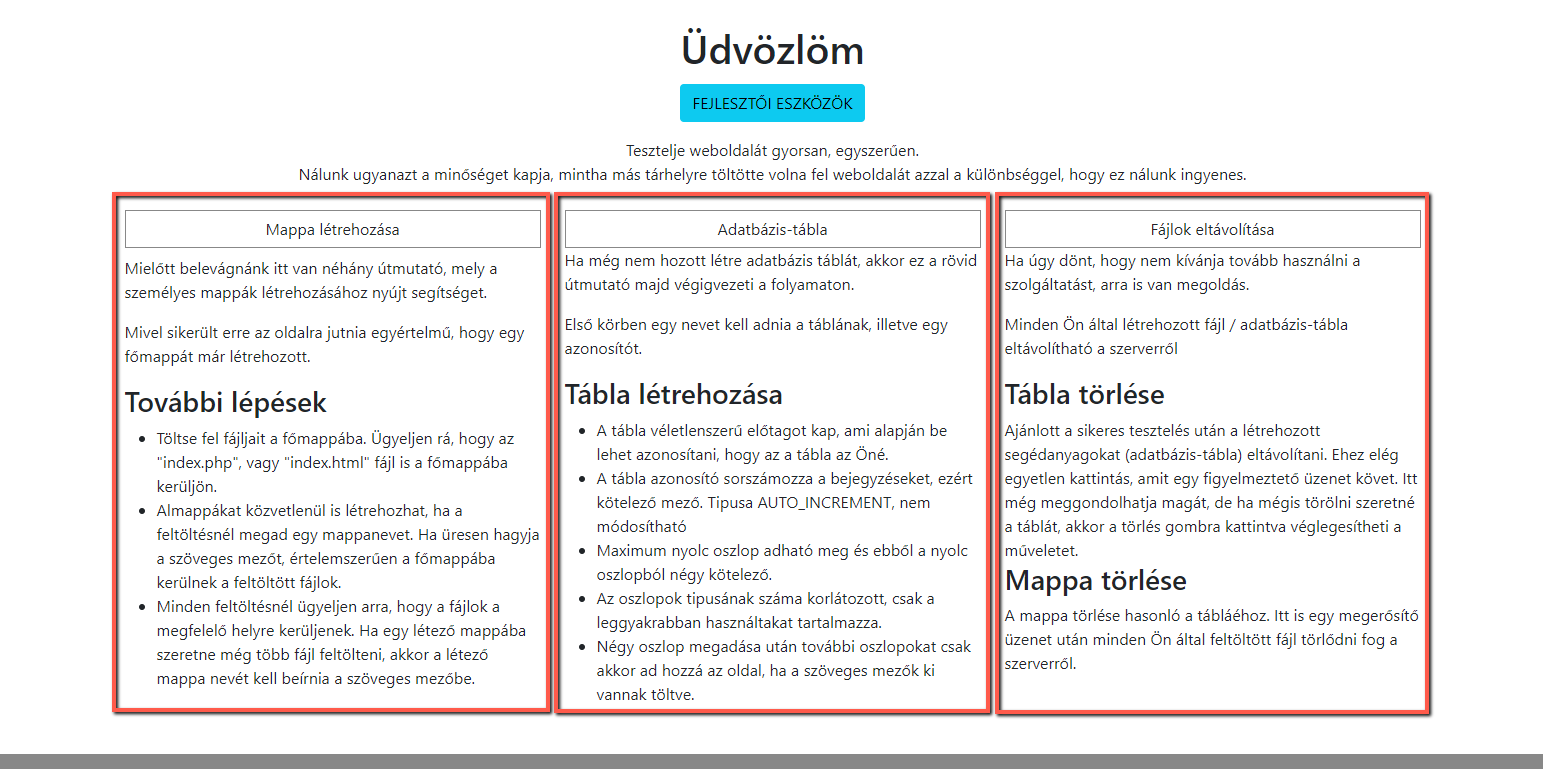
Weboldal teszteléséhez be kell lépni a felhasználói fiókba (Profil), majd rákattintani a fejlesztői eszközök gombra, ahogy azt az ábra is mutatja.

A következő oldalon lehet létrehozni a weboldalforráskönytárát, illetve a benne szeretplő almappákat.

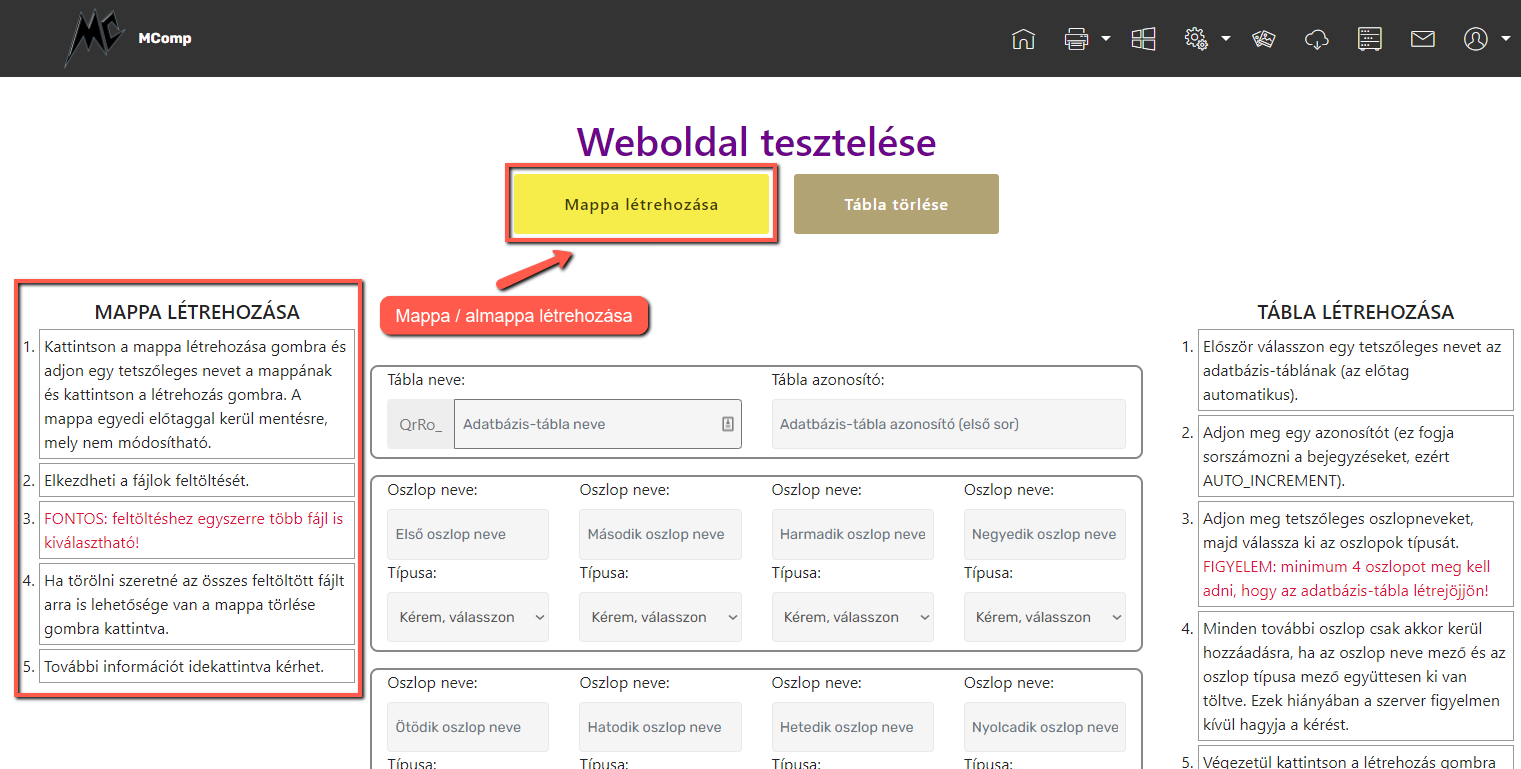
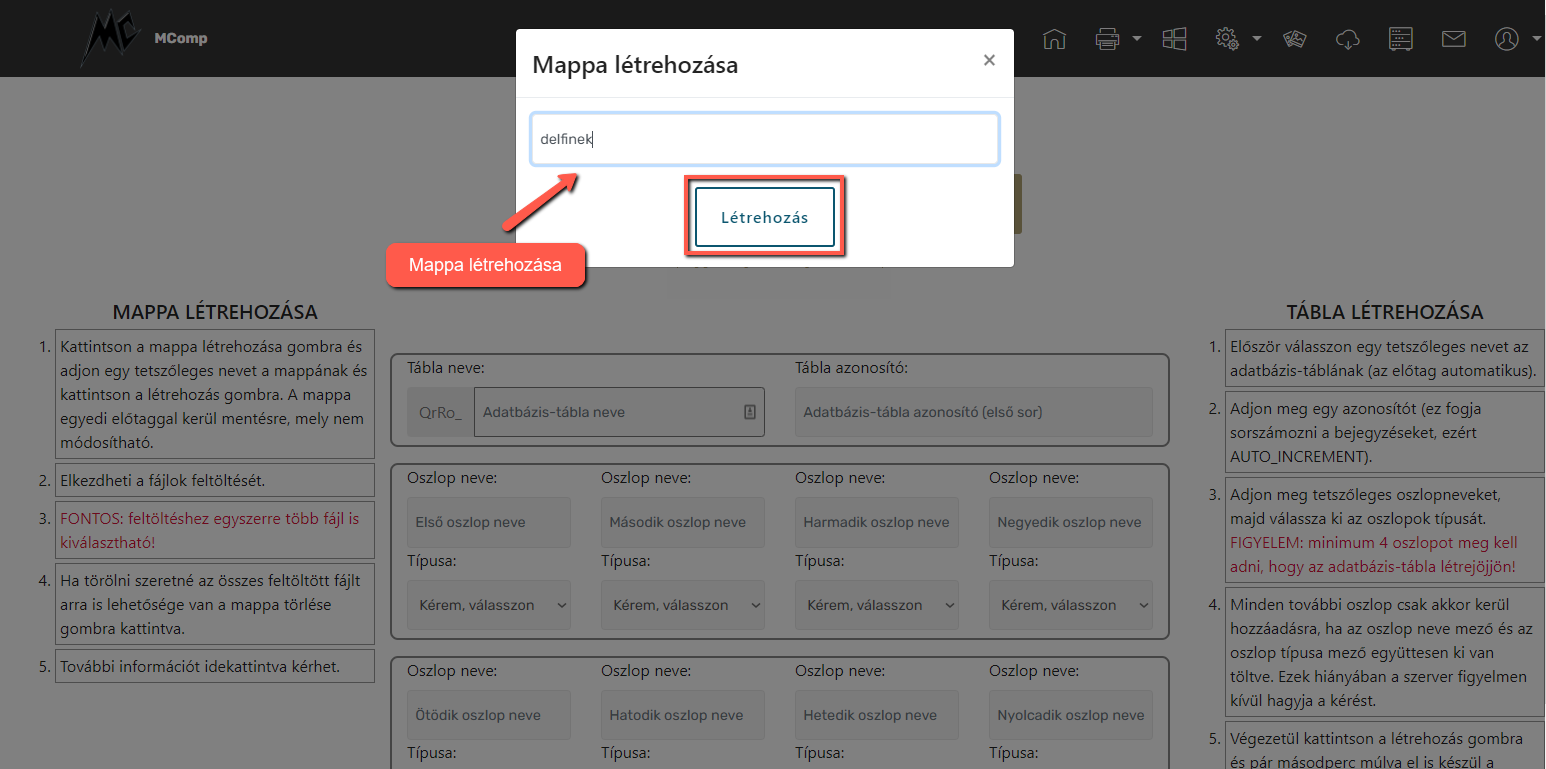
A "Mappa létrehozása" gombra kattintva megjelenik egy ablak, ahová a mappa nevét kell beírni, majd a "Létrehozás" gombra kattintva elmenteni.
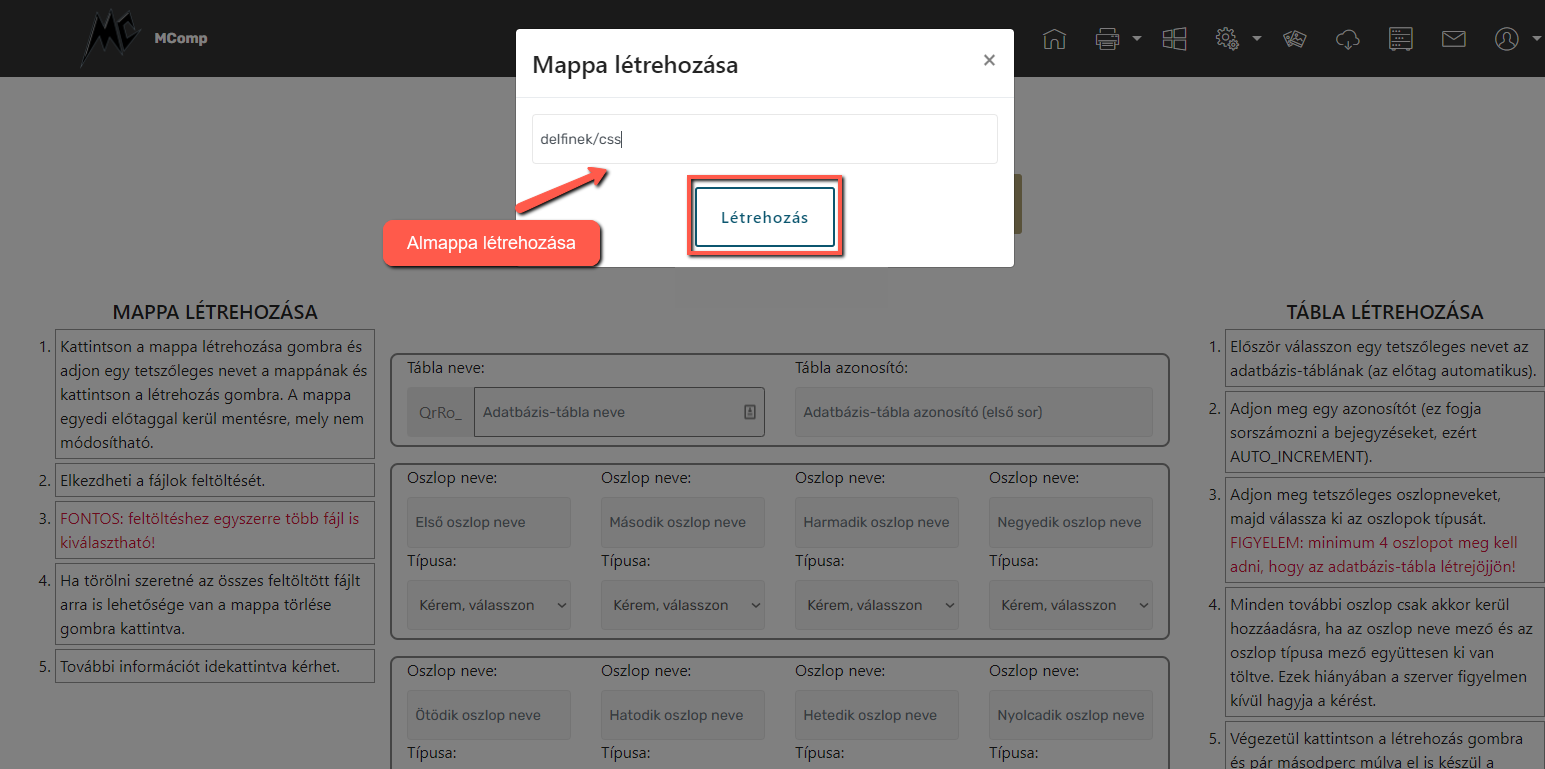
Egyszerre több mapát is lehet készíteni, melyeket right slash - el (jobbra dőlő vonal -> nem összekeverni a Backslash - el.) kell elválasztani. Almappa létrehozásánál is először a főmappa nevét kell megadni, majd azt követően right slash segítségével navigálni abba a mappába, ahová az almappát szeretnénk készíteni.
Tapasztalt fejlesztők már eleve úgy csinálják, hogy a főmappával együtt hozzák létre az almappákat, ezzel felgyorsítva a munkájukat.
Mappa létrehozása:
Fentebb említettem, hogy almappákat már a legelején, a főmappával együtt is létre lehet hozni, right slash - el elválasztva.
Almappa létrehozása:
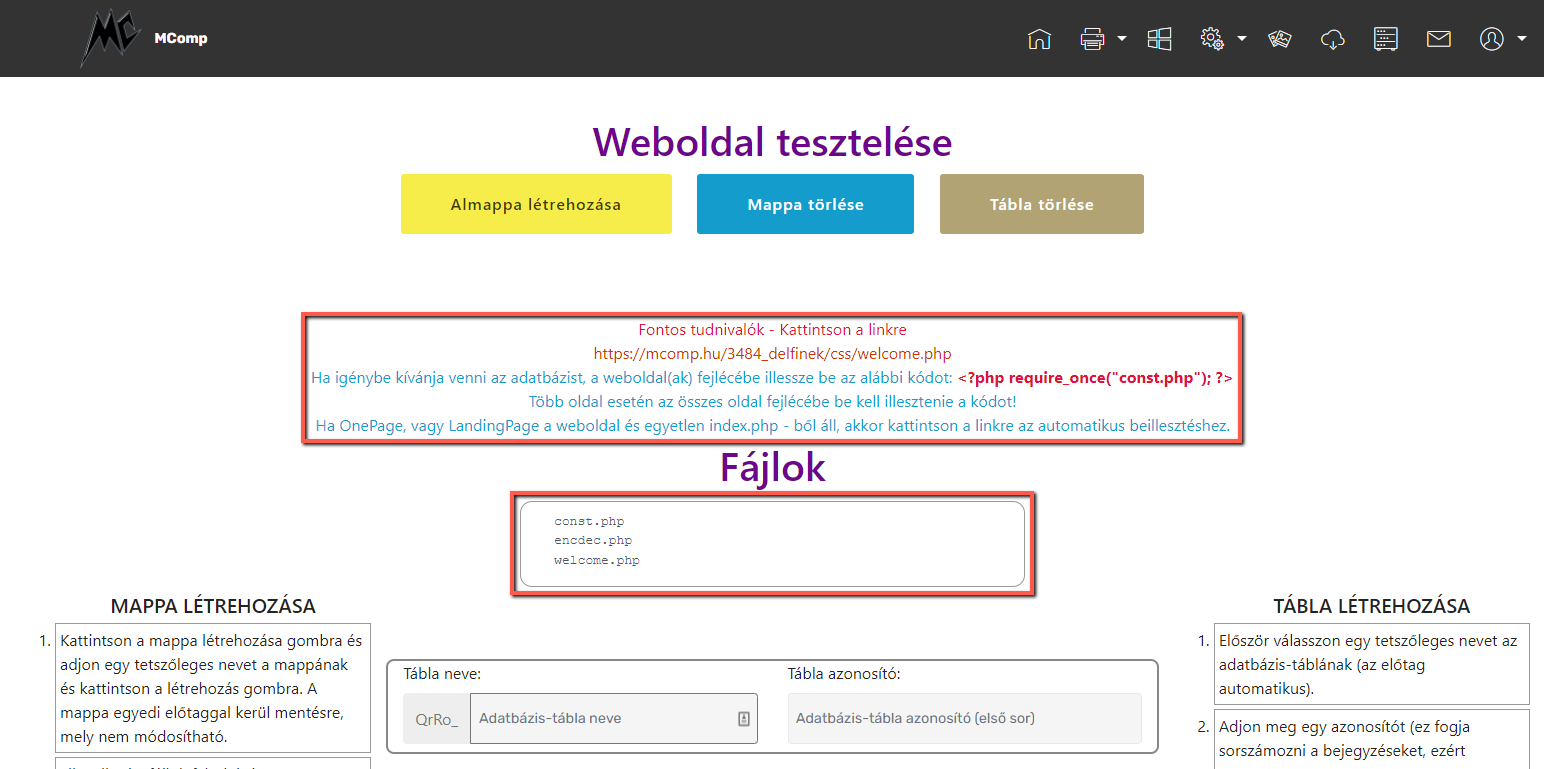
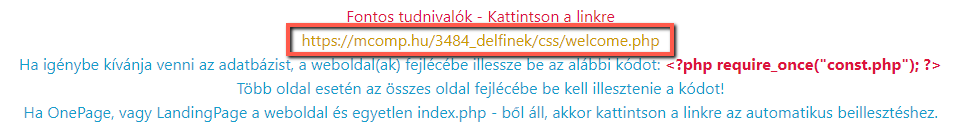
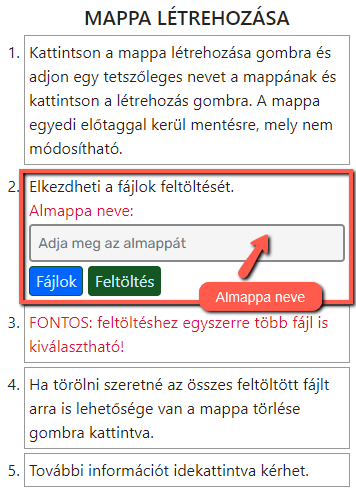
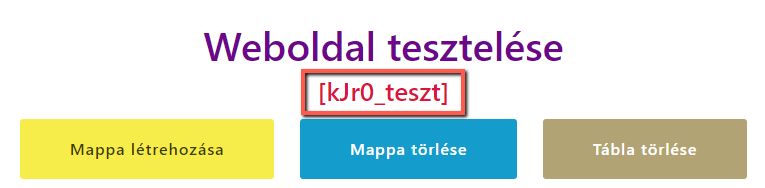
Amint az a következő ábrán is látszik, a mappa létrehozása után további funkciók váltak elérhetővé.

A fontos tudnivalók inkább haladó fejlesztőknek készült, a benne lévő információk felületesek. Kezdők nek a dokumentáció ajánlott.

Említettem az elején, hogy egymásba ágyazva is létre lehet hozni a forrásmappát. Ha így csináljuk, ügyeljünk arra, hogy ebben az esetben a második mappa lesz a főmappa és minden fájlt oda kell feltölteni. Jó példa erre a következő kép, mivel a szemléltetés kedvéért én is úgy csináltam.

Mivel én is egymásba ágyazva hoztam létre a főmappát, ezért a benne lévő második (CSS) mappa lett a főmappa. Ezek után minden fájl, amit fel fogok majd tölteni, ide fog kerülne. HTML5 weboldal esetén hibátlanul végig lehet csinálni.
Néhány tudnivaló, amire érdemes odafigyelni:
- Főmappát ne hozzunk létre beágyazva;
- Az almappák egymás után beágyazhatók, right slash - el (/) elválasztva;
- Egymásba ágyazott mappák a feltöltés opción keresztül nem hozhatók létre.
Fájlok feltöltése
Az alábbi videó röviden bemutatja a mappa, almappa létrehozását és a fájlok feltöltését.
Egymásba ágyazott mappákat csak az oldal tetején lévő "Almappa létrehozása" gombbal lehet. (Pl.: Mappa1/Mappa2) További almappákat a feltöltés alatt is létre lehet hozni, ha a szöveges mező ki van töltve. Ha már létező mappát írunk be, akkor automatikusan oda kerül a feltöltött fájl. Ha üresen hagyjuk, akkor a kiválasztott fájlok a főmappába kerülnek.

Mint látható a képeken, illetve videón, minden egyes művelethez tartozik egy rövid útmutató, ami szintén megkönnyíti a felhasználók feladatát.
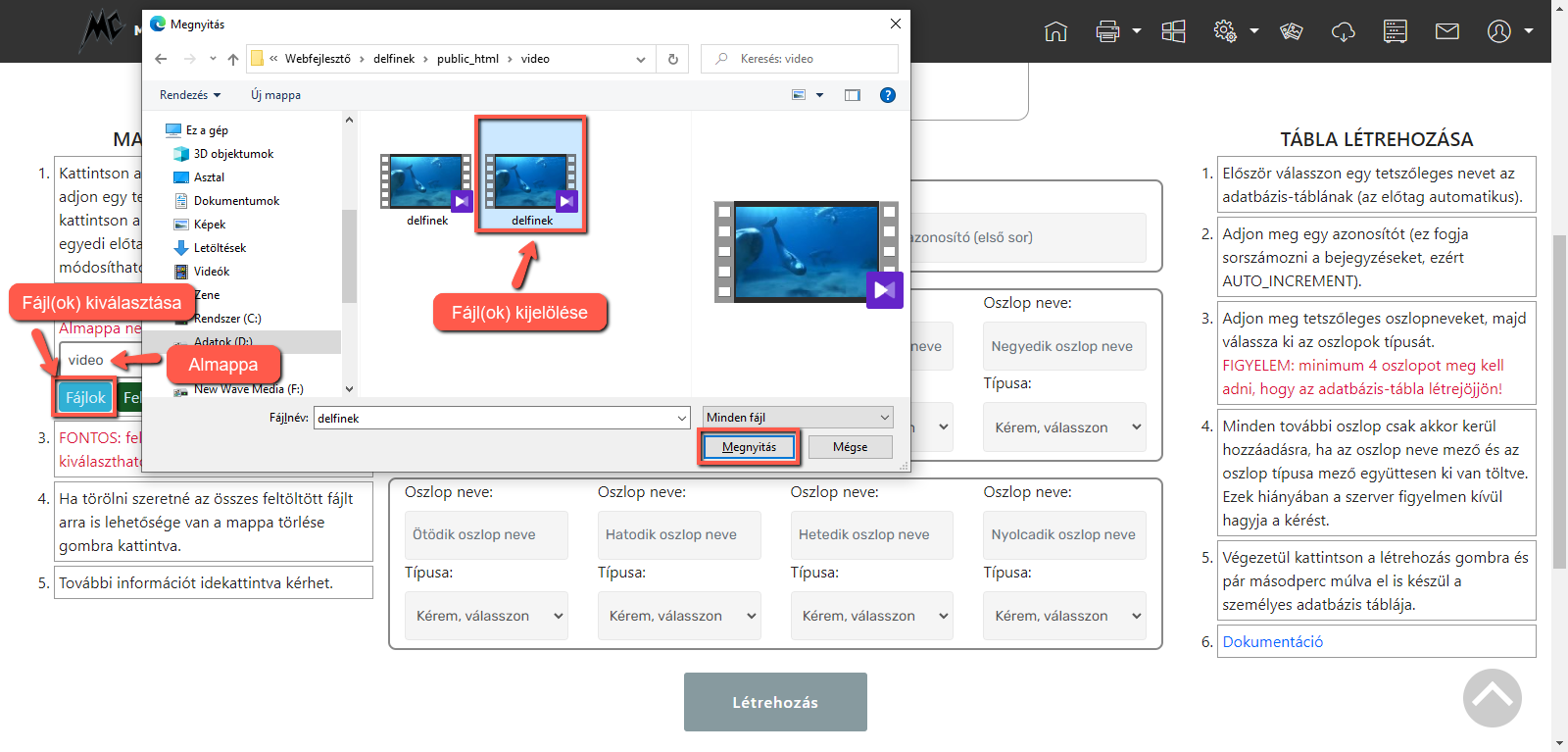
A következő kép a fájlok feltöltését mutatja be. Először ki kell választani a fájlokat, akár többet is (maximum 20), majd a megnyitás után a "Feltöltés " gombra kattintva feltölteni azokat.

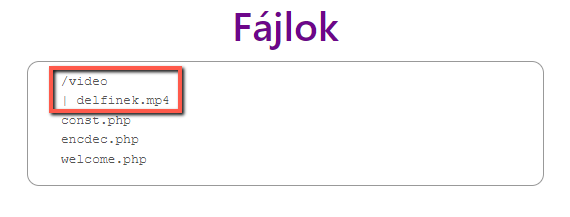
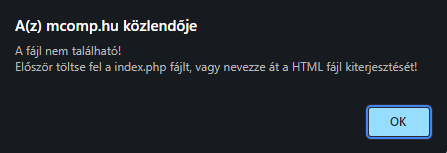
A feltöltött fájlok azonnal megjelennek a listában. A welcome.php mindaddig jelen van, mig feltöltésre nem kerül egy index.html, vagy index.php fájl.

A weboldal hibátlan teszteléséhez mindenképpen szükség van egy index.html, vagy index.php fájlre, mivel a rendszer ezek közül valamelyiket fogja keresni. Amíg nem találja a fájlok valamelyikét, addig a welcome.php fájlt fogja elindítani. Az információs sávban ez látszik is.

A videó az eddig leírtakat foglalja össze, kezdve a mappa létrehozásától a fájlok feltöltéséig. Egyszerre több fájl (maximum 20) is kiválasztható a gyorsabb feltöltés kedvéért. Almappát a feltöltés közben is létre lehet hozni a szöveges mező kitöltésével, de egymásba ágyazott mappákat csak az "Almappa létrehozása" gombra kattintva, right slash (/) - el elválasztva lehet. A menüsoron a "Bemutató" () gombra kattintva elérhető egy videó-sorozat, mely szintén ezzel a témakörrel foglalkozik.
Teszt-adatbázis készítése
Bevezető
A fejezet azon részéhez értünk, ami inkább haladó felhasználóknak lehet hasznos. Ha mélyebben szeretnénk belenyúlni a tesztelésbe, akkkor tovább léphetünk egy picivel magasabb szintre, ahol például felhasználókat kezelhetünk. Nagyon nem fogok belemélyedni a témába, hiszen aki idáig jutott az tudni fogja miről van szó; inkább a leírás a weboldalon belül használt funkciókról szól (Adatbázis-tábla létrehozása, kiegészítő fájlok integrálása). Fontos megjegyezni, hogy a php kódot az adatbázisnak megfelelő módon át kell írni, másképp ne fog létrejönni a csatlakozás.
Az adatbázis táblában az oszlop-típusok korlátozva vannak, nem tudnak minden funkciót, amit egy valós adatbázis tud. Egy felhasználó csak egy táblát hozhat létre minimum négy, maximum nyolc oszloppal. A tábla egy véletlenszerű előtaggal jön létre, hogy elkerülje más felhasználó táblájával való ütközést. Ha több feladatot is szeretne futtatni az adatbázis használatával, akkor törölje az előző táblát, hogy újat hozhasson létre.
Fontos: a kiegészítő fájlok olyan adatokat tartalmaznak, melyekre kiterjed az adatvédelmi nyilatkozat, ezért az(oka)t semmilyen formában nem lehet visszafejteni, illetve az oldalon kívül magán, vagy üzleti célra felhasználni! A fájlokat csak tesztelési célra lehet használni, a dokumentációban leírtak alapján.
Tábla készítése
Aki készített már adatbázist, pontosan tudja mi a menete. A weboldalon az adatbázis automatikus, amiben egy felhasználó csak egy táblát hozhat létre, tesztelés céljából. (Pl.: regisztráció, bejelentkezés) Új funkciók használatához, ha igényt tart rá, törölje a már meglévő adatbázis-táblát, hogy másikat hozhasson létre.
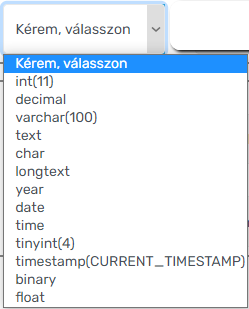
Az oszlopok típusai a már ismert MySQL adatbázishoz képest csak korlátozva érhetők el, mely csak a leggyakoribb funkciókat tartalmazza.

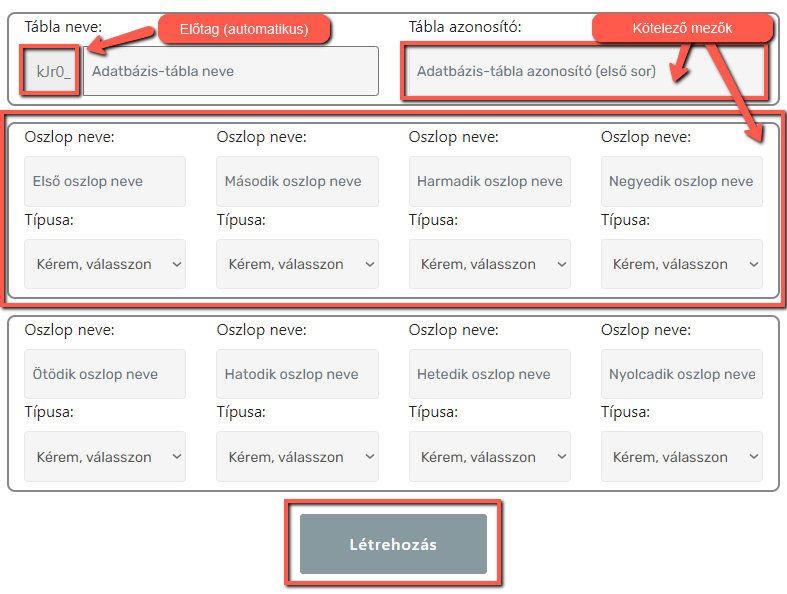
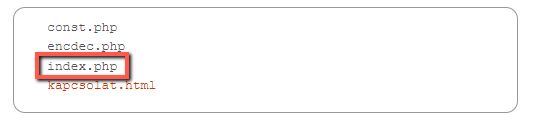
A következő képen látszik, hogy a tábla egy véletlenszerű előtaggal kerül mentésre, az esetleges ütközések elkerülése végett. Ez az előtag adatbázisokként változik. A tábla neve az előtag után kerül, ami a létrehozás után láthatóvá is válik.
Fontos: a tábla létrehozásának vannak bizonyos követelményei. A képen látszanak a kötelező mezők, ami azt is magában foglalja, hogy az oszlopok minimális követelménye négy. Itt a sorrend is fontos, tehát a felső négy (a bekeretezett rész) az, aminek mindenképpen szerepelnie kell az adatbázis-táblában. Ellenkező esetben a tábla nem jön létre, esetleg hibaüzenet is megjelenhet.

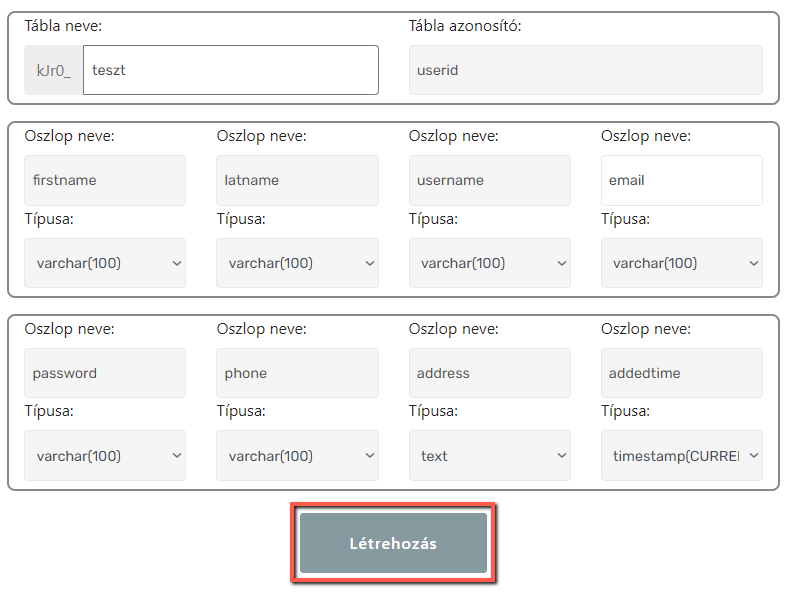
Az oszlopok típusai a már ismert MySQL adatbázishoz képest csak korlátozva érhetők el, mely csak a leggyakoribb funkciókat tartalmazza. A következő ábra egy lehetőséget mutat az adatbázis-tábla létrehozására. Ha a minimális mezők ki vannak töltve, a "Létrehozás" gombra kattintva létrejön az adatbázis-tábla.

Helyes kitöltés esetén az oldal főcíme alatt azonnal meg is jelenik a létrehozott adatbázis-tábla neve. A következő lépéseket már manuálisan kell végrehajtani.

Adatbázis használata
Parancs beszúrása
Ahhoz, hogy az adatbázist használni tudjuk, néhány kiegészítés szükséges a feltöltött fájlainkban.

Hiányzó fájl esetén egy figyelmeztető üzenet jelenik meg.

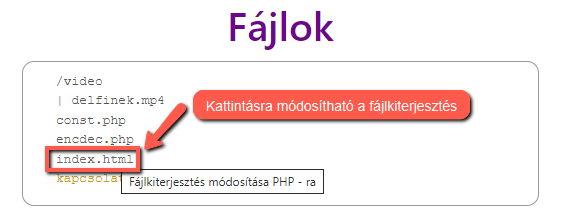
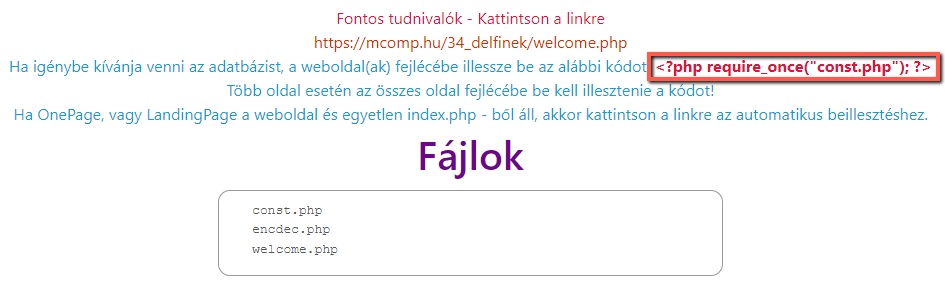
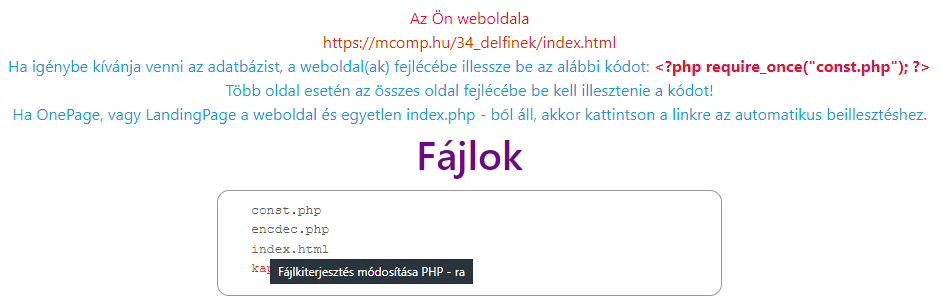
Korábban már volt róla szó, hogyan kell egy statikus weboldal működését ellenőrizni. A dinamikus weboldalakat ugyanúgy kell, azzal a külömbséggel, hogy ennél a módszernél már mindenképp át kell nevezni a HTML fájlokat.

A fájlkiterjesztés a már említett módon módosítható, egyetlen kattintással.

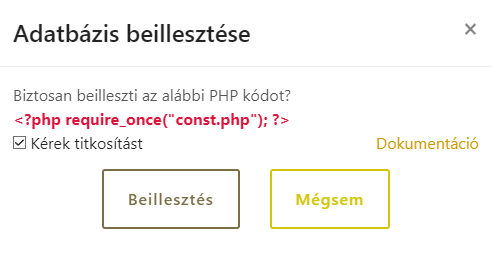
Ha létrehoztuk, vagy feltöltöttük az index.php fájlt, akkor be lehet szúrni az alábbi sort, akár automatikusan is, rá kattint: <?php require_once("const.php"); ?>
Az alábbi képen látszik, hogy a "Kérek titkosítást" négyzet is be van jelölve. Használata nem kötelező, de ajánlott az adatok titkosításához. A fájl megtekinthető itt, vagy letölthető innen, mely tartalmazza az egyirányú, nem visszafejthető titkosítást is.

A sikeres műveletet egy értesítés is jelzi.

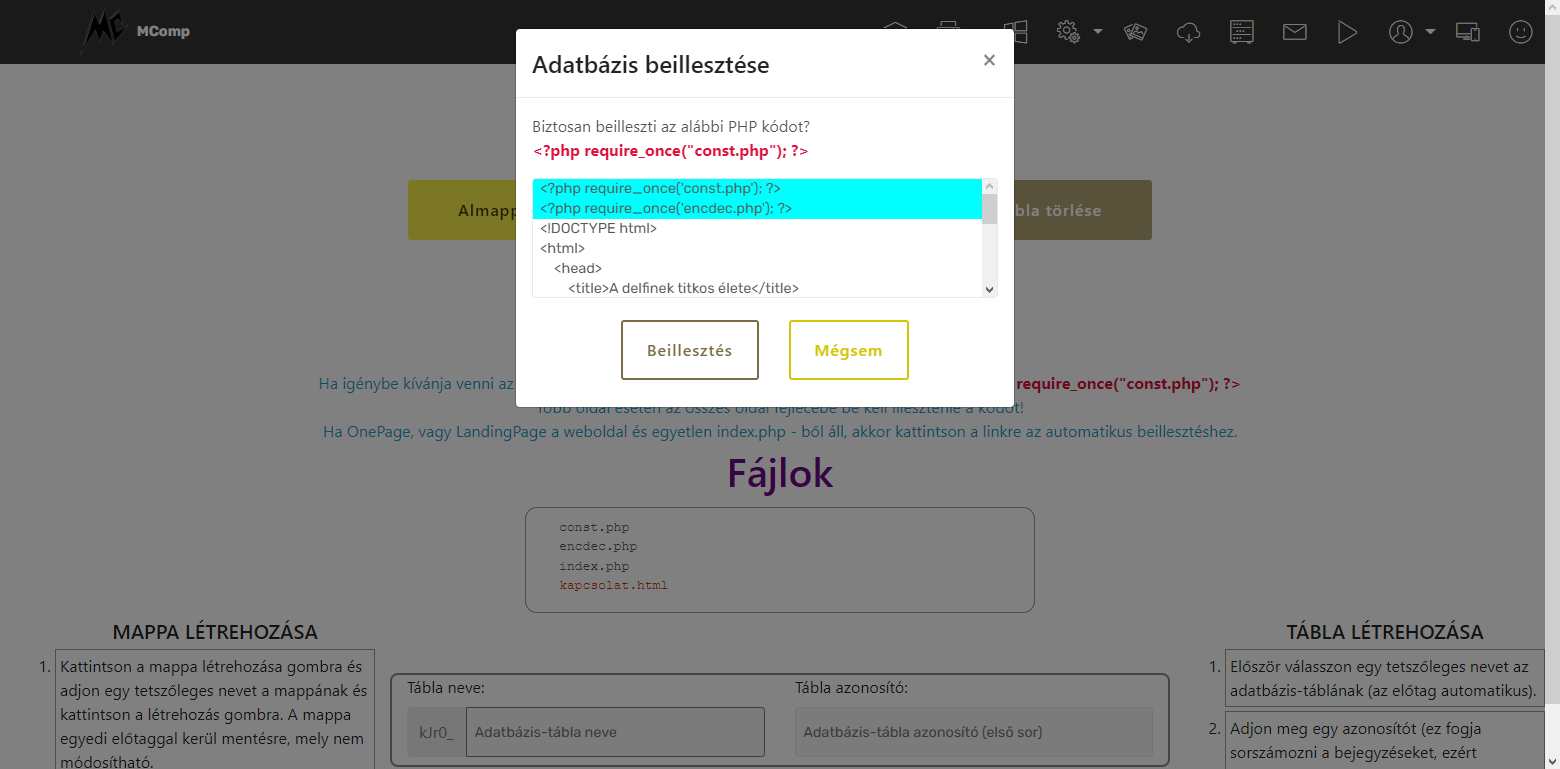
Ha újból rákattint a linkre, akkor már máshogy, a módosításokkal együtt nyílik meg az ablak. Mivel kértünk titkosítást, ezért az is beillesztésre került. Ha nem szeretnénk használni, akkor még a művelet-folyamat legelején vegyük ki a pipát a négyzetből.
FIGYELEM: módosításra nincs lehetőség, ezért ügyeljünk arra, hogy mindent jól csináljunk. Hiba esetén törölni kell az index fájlt, vagy újra feltölteni, felülírva a régit! Több fájl esetén megkell ismételni a műveletet, de csak az index.php fájlnál van lehetőség automatikus beillesztésre!

Alfiók hozzáadása (ÚJ)
Egyes funkciók korlátozva vannak a weboldalon, de az alfiókkal ezek a korlátozások bővíthetők. (Pl.: Adatbázis-tábla)
Alfiók létrehozása a felhasználói profilon belül érhető el, az oldal alján.

A gombra kattintva egy előugró (modal) ablak jelenik meg, melyet a regisztrációhoz hasonlóan kell kitölteni. Egy felhasználó csak három alfiókot hozhat létre saját célra, vagy más személynek. (Pl.: közeli hozzátartozó) Az alfiók létrehozása afféle gyors regisztráció is lehet, ha mondjuk más személy részére készítjük.

Az ürlap kitöltése után két fontos dolgot kell elvégezni: a regisztrációnál ismert négyzetet be kell jelölni, amivel a felhasználó elfogadja a feltételeket és az adatvédelmi nyilatkozatot. Mivel új fiók jön létre, ezért akkor is kötelező elfogadni, ha már egyszer elfogadta. A másik egy random (véletlenszerű) matematikai művelet, ami minden oldal-frissítés után változik (sohasem ugyanaz, vagy legalábbis nagyin kevés esély van rá).
FIGYELEM: mivel nem egyéni fiók jön létre, hanem egy létező felhasználó hozza létre, ezért a felhasználó törlésével az alfiók is törlődni fog.
Remélem részletes, értelmezhető leírást adtam a Weboldal tesztelése funkció használatához. Mivel ez a rész csak tesztelési célból készült, ezért folyamatos fejlesztés alatt van. Minden építő, vagy éppen ellenkező kritikát szívesen fogadok, amik segítik az oldal fejlesztését.
